Tweak your Aspire – Show Post Date Correctly
Though I had already written on how to Show post date Correctly HERE it actually involved more code to be added.
I am again writing it for the benefit of others and also to have some continuity in posts.
Let’s start this small tutorial….
Go to Layout -> Edit HTML
Click Expand Widget Templates.
Now find the following Code
var timestamp = "<data:post.timestamp/>";
The code around it should look like this
<script type='text/javascript'> var timestamp = "<data:post.timestamp/>"; if (timestamp != '') { var timesplit = timestamp.split(","); var date_yyyy = timesplit[2]; var timesplit = timesplit[1].split(" "); var date_dd = timesplit[2]; var date_mmm = timesplit[1].substring(0, 3); } </script> <script type='text/javascript'>document.write(date_dd);</script> <div class='month'><script type='text/javascript'>document.write(date_mmm);</script></div>
Now Change the line from
var timestamp = "<data:post.timestamp/>";
TO
var timestamp = "<data:post.dateHeader/>";
<script type='text/javascript'> var timestamp = "<data:post.dateHeader/>"; if (timestamp != '') { var timesplit = timestamp.split(","); var date_yyyy = timesplit[2]; var timesplit = timesplit[1].split(" "); var date_dd = timesplit[2]; var date_mmm = timesplit[1].substring(0, 3); } </script> <script type='text/javascript'>document.write(date_dd);</script> <div class='month'><script type='text/javascript'>document.write(date_mmm);</script></div>

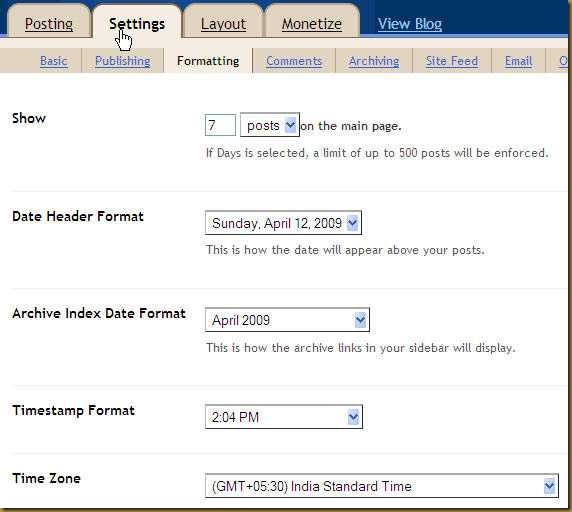
Of course Choose the Time Zone as per your location :)
There is a way on Adding year to the date, but I am still working on it.


Thanks for this. I'm not working with Aspire, but I'm trying to modify my "Notepad" blogger theme (also from InfoCreek) My post date was showing up as "Undefined" and bleeding into the next column. Thanks to your code, I now have the date, but the placement is wrong *sigh* I have number (day) on one line at the right and the month on the next line at the left. Closer, but no cigar.
ReplyDelete@ Deb
ReplyDeleteI visited your blog and could see the prolem. You have to make some changes. First Backup your template.
Then search for the following code and delete it.
<div class='month'><script type='text/javascript'>document.write(date_m);</script></div>
Just above this code you will find another line of code as shown below.
<script type='text/javascript'>document.write(date_dd);</script>
You have to change this code so that it looks like..
<script type='text/javascript'>document.write(date_dd + date_m);</script>
Do tell me if it helped. I could have posted it to your blog but such a cute blog does not deserve hard code :) comments.
And this comment here might be helpful to some one else.
Thank you! That worked wonderfully.
ReplyDeleteWhen I visit the site (http://www.infocreek.com/webdesign/notepad.html) I see that the date and month were intended to be on separate lines, but they were supposed to be at the far right in a fancy font. Since that wasn't working, your fix is much better!
Sorry my email didn't show up. Your comment box didn't allow me to input it and I'd rather not make it public.
Thanks again for your help. It's a GREAT theme!
@ Deb
ReplyDeleteGlad I could help.
Thank you...
ReplyDeleteThank you, that's very helpful.
ReplyDeleteI'm still having problems finding that first code that you said to look for, I don't think I have it in my code, is that possible? Is there another one I should be looking for? Thanks for your help!
ReplyDeletehello
ReplyDeletehow to have a calendar like you
You're the man .. Thanks a million
ReplyDeleteI know this is for encouragement, but I did exactly as you suggested for the date to show, I managed to find the right place, fixed it, saved the template, checked the right date, viewed the Aspire blog, saw the date - perfect! I went back to my post, read it again, changed nothing and went back to view it. The correct date had gone and in its place was the number 200! Could you explain this? I checked the HTML and the change to 'dateHeader' was intact. I am totally flumoxed! How did that happen? Appreciate all the help I can get. Oh! And the edit pencil is in the wrong place and the pencil of the top post does not react to any kind of prodding. Lovely template, with a lot of problems. Thanks for any advice you're able to send my way. You do a great service for a whole lot of people - thanks! G
ReplyDeleteAwesome.. saved my day
ReplyDeleteHi!
ReplyDeleteI try ...But I'm still having problems finding that first code that you said to look for, and no date in my blog... :(
You can see: http://tirrelico.blogspot.com/
Thanks
Hi!
ReplyDeleteI try...but the date...:(
You can see: tirrelico.blogspot.com
tks
Thanks so much.
ReplyDeleteThank you very, very, much! Big hello to you!
ReplyDeleteJust like Lizz & others above I can't find the code by you indicated in my html file. Where do I go from here?
ReplyDeleteI too am having trouble with the date. For me, the box is blank. I searched for the "var timestamp = "";" line you referenced and it is not in my code. Can you give me instructions on how to get the date to show on my blog posts.
ReplyDeleteMy blog is at http://www.faithandthemagickingdom.net.
Thank you.
@Randy.... Have you tried "Click Expand Widget Templates."...
ReplyDeleteAnd search for var timestamp =
it should be there.
in my theme template html
ReplyDelete"var timestamp =" is there
the date format is right
but it's not work ,i can't find what wrong with it
i user toggler theme for my blogger , can u help me ??
3Q
Same problem then H.G
ReplyDeleteThe bring no value.
i cant find this code on my html...can u pls help?
ReplyDeletehttp://changeandrevolution.blogspot.com/
Thanks dude, you're the man :D
ReplyDeletethank you thank you thank you so much Muah!
ReplyDelete