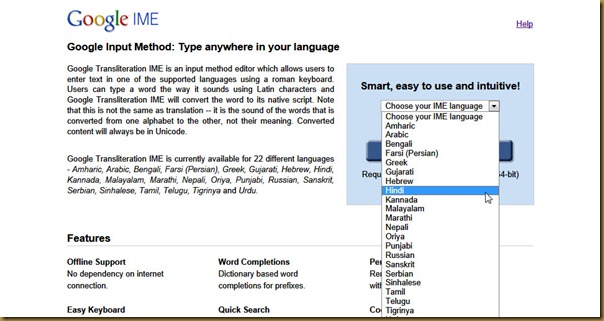
Internet’s penetration in India is increasing exponentially and so is the need for communicating in one’s own language. Information and thoughts are easily exchanged if expressed in one’s own language. With the diversity of India, English became a common language of conversation between speakers of different languages and schooling in most parts of India is done in English. Still a large population converse in their mother-tongue and there is no reason why they should not do the same over the web. With the advent of social networking sites like Facebook , the need of typing in one’s language has increased. I have already shown you a way on how to write in Hindi (or for that matter in many other Indian languages) here . I am going to show you another way of typing in Hindi (or other supported Indian languages). Thanks to Google Transliteration IME , we can easily write in may India languages i.e. Bengali, Gujarati, Hindi, Kannada, Malayalam, Marathi, Oriya, Punjabi, Sanskrit, Tamil,